

|
|
|
|
Claris HomePage - Advanced
Using Tables
|
Tables |
|
Using Tables |
Using a wide border as if it were a picture frame - The title of this page is in a table which is one row deep, one column wide, and has a border of six.
Invisible borders - There are times you want to use a table without making the table visible. In order to do this create a table with border width of zero.
This is an example of why you might want to use an invisible border. Claris HomePage will allow one line of text beside an image; aligned with the top, middle, or bottom of the image. The invisible border table I am using here allows much more text to be displayed beside an image. An image of student work could be in one cell and a description of the project in the adjoining cell.
When entering text in a Claris HomePage document you must forget the tab key.
In order to align text on a page you might consider using a table with an invisible border
This will allow you to enter text in blocks on your web page
This table has a zero width border with three rows and five columns.
The middle row and the 2nd and 4th columns are used as spacers for the text blocks.
Can you think of other uses for invisible borders?
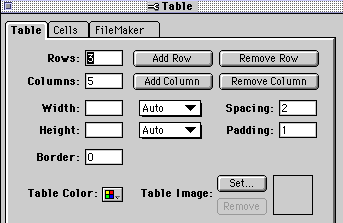
Managing Tables - To edit a table click on any cell in the table. The table is selected if you see blocks on the bottom border and the right side of the table. With the table selected click on the Object Editor button.
Add Row - Select a cell, click Add Row. The new row is added below the selected cell.
Add Column - Click Add Column and the new column is inserted to the right of the selected cell.
Remove Row/Column - The row/column which contains the selected cell is removed.
Width - The default selection is Auto. If you wish to be sure that the table extends most of the width of the page, select Percent rather than Auto. Use 90% to 98% to spread the table across most of the page.
Spacing determines the width of the lines outlining the table.
Padding determines how much space is placed around the text in a cell
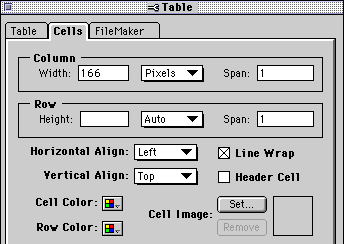
Column - If you insert an image into a cell, the cell will expand to fit the image. If you wish to specify the width of a column, or the height of a row,you may click and drag on the border of the column/row or specify a percentage
Span - A cell can be wider or taller than other cells in the table. Span can be used to define how wide or tall the cell will be. For example; a span of 3 in a 3 column table will allow the cell to stretch entirely across the top of the table
Vertical Align - Define how text or images will align within the cell. Your choices are top, middle, or bottom. Vertical Align produces more obvious change than Horizontal Align. Do not deselect Line Wrap. Any text you type will extend beyond the edge of the browser page.
Color - An interesting feature of Claris HomePage 3.0 allows you to color individual cells or an entire row. However, anyone using Navigator 2.0 can not see the colors.
Using a table within a table
The first two cells of this table span across 2 columns
The table inside of a table has a zero width border
Tables allow flexibility
Tables organize information
To edit a table, double-click anywhere in the table.
The object editor window is opened.

Custom Search
|
Visitors since November 2000 |
Memphis, TN |
Return to Internet4Classrooms home